- Назначение аудитории
- Возможности
- 1. Режим дизайна.
- 2. Дизайнер;
- 3. Режим страниц.
- 4. Адаптивный режим.
- Повторяющиеся виджеты и блоки
- Виджет Магазин товаров
- Интеграция с AmoCRM и BoardCRM — услуги обработки заказов и управления клиентами
- Виджет калькулятора услуг
- Настройте шрифты и размер текста, динамический текст
- Интеграция с SendPulse
- Виджеты временной шкалы и вех
- Автоматическая оптимизация фото uKit автоматически оптимизирует изображения, поэтому веб-страницы загружаются в 2 раза или более быстрее. Система мгновенно делает несколько копий (с использованием алгоритмов Progressive jpeg и Progressive PNG) разных размеров, так что столбцы Bootstrap загружаются с разным разрешением и на разных устройствах. Для поисковых систем скорость открытия страниц является фактором ранжирования — медленные страницы ниже в рейтинге.поисковые системы, в остальном то же самое. Изображения обычно являются самыми тяжелыми элементами и составляют большую часть веса страницы в мегабайтах. Чтобы самостоятельно настроить уровень качества изображения, в настройках панели управления есть вкладка «Оптимизация». Здесь вы можете вручную установить процент сжатия изображений на вашем сайте. Кроме того, для ускорения страницы вы можете включить последовательную загрузку изображений по мере прокрутки (так называемая «ленивая загрузка») и выбрать расстояние загрузки. Эти настройки существенно влияют на скорость загрузки страницы и восприятие сайта пользователями и поисковыми системами. Настройки по умолчанию оптимальны, но вы можете поэкспериментировать, чтобы найти идеальный баланс между скоростью и качеством.
- Версия для слабовидящих
- Создайте свою страницу со страницы ВКонтакте или Facebook
- Сотрудничество на строительной площадке
- Проекты и работа с шаблонами
- Создание блога из UKIT
- Disqus Widget — популярный комментарий System .
- Строительство ukit Backend Шаблоны в UKIT очень хорошо подходят для создания одностраничной и посадочной страницы: они широкоформатные, разделенные на блоки и выглядят хорошо. Вы можете активировать меню привязки (ссылки на привязку в меню будут связаны с выбранными блоками страницы), а также блокируйте их, чтобы оставаться на месте при прокрутке. Якорь может быть связан с любой ссылкой — кнопка или встроена в текст. Переход гладкий и немедленный.
- Виджет таймера
- Оптимизация (SEO) и продвижение
- Пиксели ВК и FB для веб-сайта, связь с Диспетчером тегов Google
- Ценовая политика (ставки цен)
- преимущества и недостатки
- Примеры страниц, созданных с помощью uKit
- Выводы и рекомендации
Назначение аудитории
Незаменимое решение для людей, которые хотят самостоятельно создать современный бизнес-сайт. Это без преувеличения один из лучших конструкторов сайтов в России, который подойдет всем малому и среднему бизнесу, самозанятым, блогерам, не имеющим опыта веб-разработки и не желающим платить огромные суммы веб-студиям.
С uKit вам не нужны навыки программирования или веб-дизайна он прост и гибок и сделает 80% всей работы. Здесь нет кодирования, таблиц стилей, фотошопа или других мирских «удовольствий»; разработчик. Именно тогда разработка веб-сайтов становится простой и увлекательной.
С помощью визуального редактора с перетаскиванием можно свободно перемещать элементы и страницы формы, не касаясь кода. Движок uKit позволяет создать красивый сайт с нуля без каких-либо подготовительных работ за 1-2 часа. В этом прелесть этого движка — он позволяет любому создать веб-сайт, сопоставимый с профессиональным веб-разработчиком.
Возможности
Конструктор сайтов uKit имеет интуитивно понятный и современный интерфейс. Он лишен ненужных функций и шагов, замедляющих процесс разработки. Это делает его очень эффективным.
После регистрации и выбора шаблона вы можете установить временное доменное имя или сгенерировать его случайным образом. После этого вам будет предложено ввести название сайта, ввести свои контактные данные и добавить ссылки на социальные сети. Освоение административной зоны занимает несколько минут.
Панель управления:
Визуальный редактор позволяет редактировать страницу в 4-х режимах: «Дизайн»; quot; Дизайнер quot; Страницы и Адаптивная версия страницы . Рассмотрим подробнее каждую из них
1. Режим дизайна.
Позволяет изменить внешний вид страницы, выбрав цветовую схему и отрегулировав фон страницы.
Фон может быть как простой цветовой схемой, так и изображениями, загруженными пользователем, или даже картами Яндекс или Google. В частности, вы можете включить эффект параллакса на изображении. Это может значительно улучшить впечатление посетителей от того, что они видят на страницах. Вы можете изменить свой шаблон на все, что захотите
2. Дизайнер;
режим.
В качестве методов редактирования использовались редактор WYSIWYG и конструктор перетаскивания.
Комбинация этих методов позволяет пользователю выполнять основные действия с элементами и блоками на странице: добавлять, удалять, редактировать, перемещать одним щелчком мыши. Вы можете сразу увидеть результаты любых изменений в режиме реального времени. Чтобы создать страницу и отредактировать шаблон, вам необходимо работать с виджетами функциональные элементы, которые добавляются на страницы простым перетаскиванием. Их множество: теги продуктов, музыкальный проигрыватель, поисковая система Google/Яндекс, онлайн-консультант/форма обратной связи, слайдер, цена, социальные кнопки, виджет новостей (в основном блог) и многое другое. Вы также можете использовать готовые макеты для определенных функций, таких как заголовок/начало, функции, продукты, контакты, портфолио, обзоры и т. Д.
3. Режим страниц.
В этом режиме пользователь может выполнять различные действия со страницами: добавлять новые страницы, удалять существующие, переупорядочивать страницы в меню, редактировать содержимое страницы, дублировать, добавить метатеги.
Все элементы, которые вы добавляете на страницы, можно дополнительно настроить, изменяя макет в блоках, задав визуальные параметры, количество и формат.элементы, фон и многое другое.
В этом разделе вы также можете установить предпочтительные параметры.
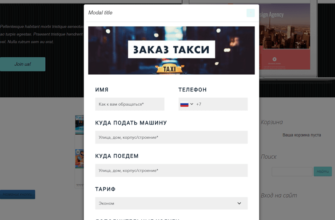
В этом разделе также содержатся настройки для боковых страниц . и «Всплывающие окна», которые могут появляться при нажатии кнопки, по таймеру, при прокрутке (прокручивается 75% страницы) или при закрытии страницы. Всплывающие окна можно использовать для показа рекламных акций
предложения, объявления и другие уведомления.
4. Адаптивный режим.
Возможность уточнить внешний вид мобильного шаблона на различных устройствах: планшетах и телефонах.
В этом режиме вы можете:
Настроить фон отдельно для каждой версии страницы;
Скрыть отдельные блоки и виджеты;
В версии веб-сайта для планшетов вы можете выбрать, будут ли виджеты отображаться в одной или двух колонках
Повторяющиеся виджеты и блоки
Двойные виджеты и блоки для лучшего макета. Это значительно ускорит заполнение похожих страниц. Все содержимое сохраняется после копирования. Тогда вам просто нужно заменить фотографии, тексты и т. Д. На другие, и вы получите блок/виджет того же формата, но с другим содержимым.
Вы можете настроить внешний вид и расположение элементов внутри любого блока: отступы между контейнерами, границы экрана, установить фон, добавить наложение на основе одного из 4 цветов, которые гармонируют с общей цветовой схемой шаблона. Чтобы текст на фоне было легче читать, используйте наложение. Эта настройка позволит вам разнообразить представление вашего контента, введя контраст между выбранными блоками на одной или нескольких страницах.
блочная конструкция:
При необходимости вы можете поставить перед блоком карту со специальными надписями, которая будет хорошо сочетаться, например, с «Контакты». Вы можете добавить оверлей (непрозрачность зависит от выбранного цвета) к этому фону, чтобы он выглядел органично. Все надписи будут видны на карте, поэтому посетители смогут полностью увидеть географию вашего бизнеса без необходимости увеличивать или уменьшать масштаб
Виджет Магазин товаров
Для продажи в Интернете uKit имеет встроенную функцию, позволяющую создать полноценный интернет-магазин, виджет Продукт магазина . С его помощью вы можете добавить неограниченное количество товаров для продажи или заказа/оплаты услуги вместе с описанием и красивой фотографией. Магазин состоит из пяти разделов: Настройки, Форма заказа, Доставка, Оплата, Страницы.
В настройках магазина вы можете выбрать валюту, отредактировать форму заказа, активировать способы оплаты (Wallet One, Paypal, офлайн-платежи) и доставку. Внешний вид корзины можно изменить: цвет, надпись по умолчанию, оттенки. Уведомления о новых заказах будут приходить на указанный адрес электронной почты или в подключенную CRM-систему — AmoCRM.
Вы можете добавить 3 варианта для каждого продукта с неограниченным количеством значений каждый. Пример: стул с зеленой, красной или коричневой обивкой из бука, дуба или красного дерева и из нескольких материалов обивки. Вы можете указать разные поля для каждого параметра в процентах или фиксированном размере.
Если поставитьзнак «-» перед значением маржи, цена будет уменьшена от базовой цены на процент или указанную сумму. Вы можете найти эту функцию в разделе «Добавить параметр» в настройках каждого продукта.
Вы можете настроить внешний вид (цвет/значок) и макет корзины, чтобы она выделялась среди других виджетов на странице. Вы также можете установить действие после нажатия на кнопку покупки: открыть вкладку продукта во всплывающем окне или добавить в корзину.
Вы также можете установить действие для кнопки покупки.
Каждый добавляемый вами товар попадает в одну базу данных, каталог. Вы можете выбрать, как открывать вкладку продукта — на отдельной странице или во всплывающем окне, и страница продукта может работать как любая другая страница, с виджетами и т. Д. Возможно создание копий любого товара, при этом все настройки будут продублированы. Каталог товаров поддерживает нумерацию страниц, вы можете выбрать количество товаров на одной странице, после входа посетитель увидит остальной ассортимент.
Когда вы меняете цену и название товара, эти настройки
будет обновляться независимо от того, где вы разместили продукт — синхронизация с внешними сайтами работает. К сожалению, описания придется редактировать вручную, так как эта функция для них не работает.
Магазин поддерживает создание промокодов в соответствующем разделе ваших настроек. Вы можете выбрать один из двух типов бонусов — бесплатная доставка или процентное снижение цены. Конечно, каждому из них должно быть присвоено имя, которое позволит покупателю активировать их
Интеграция с AmoCRM и BoardCRM — услуги обработки заказов и управления клиентами
AmoCRM простая и незамысловатая система управления лидами и транзакциями, которая поможет вам контролировать и увеличивать свои продажи. Особенно полезно для владельцев магазинов на базе uKit.
Вам необходимо создать учетную запись, которая должна быть создана на официальном сайте сайта. За его использование взимается плата (от 499 фунтов стерлингов в месяц), но оно того стоит, особенно если вы получаете много заказов с сайта или магазина. Система будет собирать данные о каждом клиенте (имя и фамилия, адрес, электронная почта, номер телефона), а также отправлять уведомления о новых событиях по электронной почте.
Эта CRM-система синхронизируется со всплывающими формами, формами обратной связи и виджетом продукта магазина. Просматривайте статистику по электронной почте или зайдите в централизованную панель управления в AmoCRM.
Бесплатная BoardCRM также доступна для интеграции и может быть включена в Панели управления в разделе виджетов на сайте. Платная версия стоит 250 руб/мес, что позволяет подключить до 5 менеджеров для обработки запросов. Максимальное количество этапов воронки продаж — 12. Все данные о клиентах хранятся в одной базе данных: почта, номера телефонов, социальные сети и т. Д. Вы сможете контролировать процесс транзакции в простом и удобном интерфейсе
Виджет калькулятора услуг
Очень полезный виджет «Калькулятор услуг» интегрированный с uKit основан на функциональности конструктора калькулятора uCalc. Например, вы продаете цветы, окна или водите такси. Добавив на свой сайт букеты, витрины или онлайн-калькулятор стоимости поездки, вы получите эффективный инструмент для сбора заявок.
Такой инструмент действительно привлекателен для посетителей — люди могут персонализировать свой заказ и сразу увидеть, сколько он им стоит и сколько стоит. Это побуждает их покупать.
Виджет для создания таблиц реализован удобно — он подходит для создания различных расписаний, прайс-листов и прочего. Это не просто набор черно-белых таблиц — это полноценная таблица с настраиваемым внешним видом и полями. Легко адаптируется к вашему сайту, отлично выглядит
Настройте шрифты и размер текста, динамический текст
Редактор uKit позволяет настраивать пары шрифтов для вашего веб-сайта. Пользователь может независимо выбрать два любых шрифта: заголовок и текст, а также достаточно детально настроить их отображение (межстрочный интервал, размер, тип шрифта, межбуквенный интервал). Вы можете управлять своими шрифтами в разделе «Дизайн».
Вы можете настроить межстрочный интервал и размер шрифта отдельно для каждого типа устройства — смартфонов, ПК и планшетов. Вы можете изменить размер шрифта для любого типа текста, будь то абзац, заголовок или что-нибудь еще. Для этого сначала измените тип экрана, а затем поработайте со шрифтом. Это означает, что вы можете использовать готовые пресеты с форматом отображения, определенным в системе, или установить их вручную. Вы можете изменить цвет фона и самого текста, чтобы больше акцентировать внимание на том, что важно.
Вернемся к динамическому тексту, инструменту для показа разного текстового содержания разным людям. Это работает только с текстовым виджетом и может быть выбрано на панели инструментов настроек (разделенная стрелка). Чтобы активировать его, в конструкторе необходимо создать переменную, то есть содержимое. Например, покупка или аренда квартиры. Формат переменной будет: {{пенни}} и {{аренда}}. Каждому из них присваиваем необходимое текстовое значение, например
апартаменты в г. Петербург »или« Сдам квартиру в СПБ. Вставляя необходимые переменные в редактор, мы получаем различные ссылки, отображающие соответствующий контент. Это означает, что одна страница может содержать материалы, относящиеся к разным службам и/или регионам. Вы вставляете в объявления разные ссылки по регионам, и люди будут переходить на релевантное для них содержание страницы. Вы можете прочитать об этом подробнее
Интеграция с SendPulse
SendPulse — платформа с различными каналами связи с клиентами: электронная почта, веб-push-уведомления, SMS и Viber. Вы можете отправлять разные типы сообщений одно за другим или объединять их в автоматические ссылки.
Для подключения выберите соответствующий виджет в настройках своей учетной записи и введите идентификатор вашей зарегистрированной учетной записи на этом сайте (). После этого вы сможете настроить уведомления
Виджеты временной шкалы и вех
Временная шкала и Этапы — это интересные виджеты, которые помогают красиво отображать информацию о последовательности событий — расписание, последовательность действий для получения результата, плакаты событий. Разница между виджетами заключается в ориентации контента — вертикальной (временная шкала) или горизонтальной (этапы).
Настройки позволяют выбрать внешний вид значков для вех, разделителей, подписей и всего остального. Эти элементы очень органично смотрятся на бизнес-страницах, люди любят хорошую инфографику.
Автоматическая оптимизация фото
uKit автоматически оптимизирует изображения, поэтому веб-страницы загружаются в 2 раза или более быстрее. Система мгновенно делает несколько копий (с использованием алгоритмов Progressive jpeg и Progressive PNG) разных размеров, так что столбцы Bootstrap загружаются с разным разрешением и на разных устройствах. Для поисковых систем скорость открытия страниц является фактором ранжирования — медленные страницы ниже в рейтинге.поисковые системы, в остальном то же самое. Изображения обычно являются самыми тяжелыми элементами и составляют большую часть веса страницы в мегабайтах.
Чтобы самостоятельно настроить уровень качества изображения, в настройках панели управления есть вкладка «Оптимизация». Здесь вы можете вручную установить процент сжатия изображений на вашем сайте. Кроме того, для ускорения страницы вы можете включить последовательную загрузку изображений по мере прокрутки (так называемая «ленивая загрузка») и выбрать расстояние загрузки. Эти настройки существенно влияют на скорость загрузки страницы и восприятие сайта пользователями и поисковыми системами. Настройки по умолчанию оптимальны, но вы можете поэкспериментировать, чтобы найти идеальный баланс между скоростью и качеством.
Версия для слабовидящих
Некоторые типы веб-сайтов могут получить выгоду от активации веб-сайта 1 щелчком для людей с ослабленным зрением. Этот вариант доступен в разделе «Дизайн». Проект идеально подходит для тех, кому нужно создать образовательный веб-сайт (школа, университет и т. Д.) Или проект для любого другого типа государственного учреждения, благотворительного или общественного проекта. У этих страниц есть законодательное требование: у них должна быть версия для слабовидящих.
После подключения посетители смогут выбрать предпочтительный режим, шрифт, цветовую схему и отобразить изображение на панели инструментов над заголовком страницы
Создайте свою страницу со страницы ВКонтакте или Facebook
uKit Alt — это специальный конвертер, который позволяет конвертировать страницы из или в отдельную адаптивную страницу в uKit. Это интересное нововведение, мы не помним ничего подобного по другим сайтам.
Сотрудничество на строительной площадке
Все страницы, размещенные в вашей учетной записи, можно найти на вкладке Мои страницы . Их можно отсортировать по плану, названию, дате создания и т. Д
д. Дашборд пригодится владельцам более 3-х сайтов — фрилансеров, онлайн-студий и других. Учетную карточку можно редактировать, сортируя рисунки по своему усмотрению.
После перехода на тариф «Премиум» вы сможете подключить свой домен или купить новый через интерфейс конструктора (в зоне .ru, .com, .rf и т. д.). Это должно быть несколько кликов в Панели управления.
Вы можете бесплатно добавить сертификат SSL в свой домен. Все, что вам нужно сделать, это войти в свою панель управления, выбрать соответствующий виджет и выбрать домен из списка HTTPS-соединений. После подключения веб-сайт будет защищен HTTPS.
SSL необходимДля веб-сайтов, которые принимают онлайн-платежи. Наличие безопасного протокола HTTPS влияет на ранжирование (позиционирование страниц) в Google и Yandex, а также к уровню доверия пользователя. В любом случае, сертификат лучше, чем без него. Мы рекомендуем вам включить его
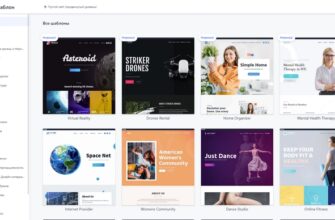
Проекты и работа с шаблонами
Создание сайта начинается с выбора шаблона. В UKIT у вас есть большая коллекция более 500 бесплатных, настраиваемых шаблонов для каждого вкуса, классифицирована в соответствии с 40 темами и отраслей. Новые шаблоны приходят более или менее один раз каждые 2 месяца, 5-10 шт. После установки шаблона вы можете легко изменить свой внешний вид: создайте и удалить готовые блоки, подключать виджеты, изменить изображения в слайдах, цвета любых элементов, шрифты, порядок меню , поместил видео на фоне в разделах и т. Д.
Чтобы облегчить процесс создания страницы, мы рекомендуем выбрать тематический шаблон фотографа, строительство, право, товары, туризм, финансы, образование и другие. Это позволит принять приемлемую структуру и демонстрационные данные на первый взгляд. Если вы вносите изменения в последнее, всего за 20 минут, вы можете изменить половину страницы, с дополнительными фонами, цветами и, возможно, макетами блока по умолчанию и виджеты.
Сильные боковые страницы включают в себя адаптивность всех шаблонов & Они один и лако; прорезиненные и РАКО; И они могут автоматически адаптироваться к каждому размеру экрана на вашем смартфоне, планшете или ноутбуке. Мобильный шаблон может быть адаптирован к вашим потребностям в разделе «Adaptivers».
Если вы хотите, вы можете полностью заменить первоначально выбранный шаблон для любого другого, который вы хотите.
Создание блога из UKIT
Ukit облегчает создание не только бизнес-сайтов, но и блогов с равной эффективностью. Блог — это идеальный способ сохранить свежесть рук, привлекая новых посетителей и привлечь их в действие. Блог может быть реализован в UKIT, добавив новую страницу как «новости» и использование виджета и лако; новостной информер и РАКО; Отображать последний контент.
«IMG alt=»Блог о ukit «Styles =»Margin: 0; прокладка: 0; граница: 0; «SRC =»https://uguide.ru/_nw/1/17012214.png»>
Интересная особенность также размещенные статьи . Вы можете заранее подготовить сообщения или статьи, определить график их публикации и уйти, например, в отпуске. В этом случае материалы на вашем сайте будут публиковаться автоматически в соответствии с расписанием. Владельцы блога будут признательны за эту функцию.
Disqus Widget — популярный комментарий System .
Комментируя функцию в блогах UKIT, чтобы Disqus Widget, который является самым популярным. Виджет Disqus может быть установлен не только в блоге, но вообще на каждой странице — даже на домашней странице. Умеренение комментариев расширено — все под рукой. Есть также встроенные «Share», «рекомендуют» кнопки и другие, конечно, полезные варианты
Строительство ukit Backend
Шаблоны в UKIT очень хорошо подходят для создания одностраничной и посадочной страницы: они широкоформатные, разделенные на блоки и выглядят хорошо. Вы можете активировать меню привязки (ссылки на привязку в меню будут связаны с выбранными блоками страницы), а также блокируйте их, чтобы оставаться на месте при прокрутке. Якорь может быть связан с любой ссылкой — кнопка или встроена в текст. Переход гладкий и немедленный.
поручение визуальной привлекательности вашего брендинга с некоторыми визуальными эффектами, такими как параллакс, блок теней, видео телефона, всплывающие окна или закрепленные блоки.
для улучшения визуальной привлекательности вашего брендинга,вы должны использовать следующее
Плавающие блоки используются для привлечения внимания посетителей. Выбранный блок будет закреплен в поле зрения посетителя, пока остальная часть страницы прокручивается. Это может быть, например, таймер или рекламный баннер.
В принципе, любой блок можно сделать плавающим, но высота блока не должна превышать четверть или треть максимальной высоты страницы, иначе остальной контент будет неудобно просматривать.
Виджет таймера
Это функция, которая довольно часто встречается на одностраничных сайтах. Вы можете использовать таймер классическим способом, который будет вести обратный отсчет, или использовать обновляемую опцию, которая будет перезапускать обратный отсчет каждый раз, когда вы перезагружаете страницу.
Таймер может быть классическим таймером, который будет вести обратный отсчет к концу.
Оптимизация (SEO) и продвижение
Так много хороших новостей о SEO: во вкладке «Продвижение»; Вы можете видеть в графическом виде актуальную статистику внутренней оптимизации: какой процент уникальных текстов и чего не хватает на странице для повышения рейтинга в поисковых системах. Эти советы хорошо известны опытным пользователям, но для новичка они будут манной небесной.
Для продвижения ваших страниц на uKit нет секрета: действуют те же правила, что и на любой другой платформе. Очевидно, что в случае с визитками важную роль играют уникальные, оптимизированные для SEO тексты. Каждая страница вашего сайта должна иметь уникальный, лаконичный и интересный текст с изображениями, и рекомендуется заполнить тег alt для ваших изображений.
Мы настоятельно рекомендуем заполнить метатеги (заголовок, описание, ключевые слова). Вы найдете эти параметры в меню «Страницы», нажав на шестеренку рядом с соответствующей страницей и выбрав «SEO». За этим стоит львиная доля успеха в рейтинге.
Заполнение метатегов для страниц:
Когда ваш сайт будет полностью готов, вам следует добавить его в Яндекс Вебмастер и Google Search Console — это позволит вашему сайту в кратчайшие сроки проиндексировать и отобразить его в результатах поиска Яндекс и Google.
Когда ваш сайт будет готов, вы должны добавить его в Яндекс Вебмастер и Google Search Console.
Добавить страницу в поисковые системы:
Яндекс.Метрика и Google Analytics должны быть связаны для сбора статистики. Поначалу пользоваться ими довольно сложно. Они станут основным источником понимания состояния вашего сайта и стратегии его дальнейшего развития. Вы можете объединить их в разделе «Статистика».
Пиксели ВК и FB для веб-сайта, связь с Диспетчером тегов Google
В последнем обновлении виджеты включают Пиксели для ВКонтакте и Facebook для отслеживания поведения пользователей на сайте, анализа целевых действий, просмотра статистики переходов, оценки качества аудитории для рекламных кампаний и, что наиболее важно, продвигать сайт более эффективно с помощью инструментов социальных сетей в целом. Пиксели ВКонтакте и Facebook можно подключить на тарифе Базовый и выше.
Также можно активировать Диспетчер тегов Google в uKit. Он реализован в виде виджета и доступен только в пакете PRO. Это мощный и универсальный инструмент, который позволяет значительно улучшить функциональность и рейтинг поисковой системы вашего веб-сайта.
Если вы не можете самостоятельно настроить параметры SEO, вы можете доверить эту задачу специалистам uKit. Стоимость данной услуги начинается от 1000 рублей. Специалист создаст семантическое ядро для вашего сайта, взаимодействует с ЧПУ и правильно все заполнит. Это поможет продвинуть сайт и привлечь больше клиентов, а значит, и больше прибыли. Подробнее о uKit SEO читайте в нашей статье
В целом uKit — это оптимизированный для SEO конструктор сайтов из коробки, благодаря продуманной оптимизации кода движка разработчиками. Об этом свидетельствует Google Page Speed, где uKit имеет среднюю скорость загрузки страницы 3 секунды и оценку 80 или выше. Это отличные цифры, которые дают положительный опыт для поисковых систем и посетителей (страницы загружаются быстро, люди не ждут и уходят) и более высокий рейтинг в поисковых системах при прочих равных условиях.
А в uKit есть встроенный рекламный модуль, который позволит вам без каких-либо знаний настраивать рекламные кампании в поисковых системах в соответствии с вашим бюджетом. Этот инструмент находится среди виджетов на панели управления. Он позволяет работать с контекстной рекламой: автоматически подбирает ключевые фразы в зависимости от контекста страницы, показывает примерную эффективность использования каждой из них для продвижения и бюджет, который потребуется для ее запуска. Вы можете вручную выбрать набор фраз, вам не нужно брать их все. Конечно, перед использованием инструмента вам необходимо иметь богатый и проиндексированный веб-сайт.
При работе с рекламным модулем важно максимально точно определить регион, который вы продвигаете. Например, если вы работаете на местном уровне, укажите название вашего города, а не всего региона, не говоря уже о стране. Эффективность будет выше, а затраты ниже. Минимальный бюджет на запуск акции — 1300 руб./Мес. Как только вы настроите рекламную кампанию и пополните свой аккаунт в системе, все заработает. Вам останется собрать результаты, которые станут отчетливо видны примерно через 2-3 месяца и сохранятся надолго. Работает с Яндексом и Гуглом. Хорошая новость заключается в том, что для запуска грамотной целевой контекстной рекламы на Юкит не обязательно разбираться в интерфейсах веб-мастеров поисковых систем. Все это делается легко, почти автоматически на основе тщательно настроенных алгоритмов. Это очень увлекательная и эффективная штука, особенно для новичков.
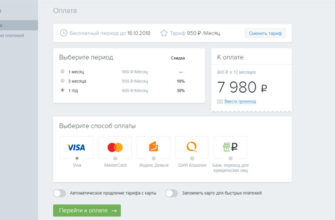
Ценовая политика (ставки цен)
UKit в восторге от этого — у них действительно отличные цены. Независимо от того, платите ли вы заранее за 3 месяца, 6 месяцев, 1 год или 2 года, вы получаете дополнительную скидку в размере -5%, -10%, -20% или -30%.
Есть четыре плана uKit:
- «Минимальный» (5 долларов США в месяц или 48 долларов США в год) все необходимые функции дизайнера без рекламы, неограниченное количество страниц, серверное пространство и посетителей, неограниченное количество вложений в домен, например site.ru
Базовый (10 долларов США в месяц или 96 долларов США в год) расширенная статистика, неограниченный доступ к премиум-шаблонам, подключаемые сервисы авторского права и техническая поддержка в чате. Ваш лучший выбор для бизнеса!
Магазин (12 долларов США в месяц или 115 долларов США в год) интернет-магазин со всеми настройками — доставка, корзина, выбор валюты, прием онлайн-платежей (Яндекс.Касса, PayPal, Wallet One и др.). Вы можете активировать 14-дневный бесплатный периодиспытание
Pro (15 долларов США в месяц или 144 доллара США в год) дополнительные креативные функции, возможность подключения
Диспетчер тегов Google и интеграция с html-кодом — для профессионалов. Также доступна функция магазина
Чтобы сэкономить еще больше денег, используйте промо-код UGUIDE-25 для uKit — вы получите скидку 25% на любой тарифный план. После активации пакет «Минимальный» станет еще дешевле — всего 31,5 доллара в год , а в интернет-магазине будет 75,6 доллара в год!
Кроме того, uKit предлагает специальное предложение, которое покрывает текущий спрос компаний на наличие веб-сайта. Если у вас нет времени или вы хотите создать его самостоятельно, вы можете заказать его в официальной веб-студии. Хорошее предложение для людей, которые заняты зарабатыванием денег и ведут бизнес.
преимущества и недостатки
uKit хорош своей простотой, удобством использования и, что самое главное, способностью оправдывать ожидания. Мне он очень нравится, и его безопасно использовать для веб-разработки. Он дает именно то, что обещает: большое количество красивых шаблонов, удобная для понимания панель управления, регулярные обновления функциональности, создание веб-сайта за 20 минут. Конечно, правильная цена тарифов — важный фактор.
Сильные стороны uKit:
Широкий выбор привлекательных адаптивных шаблонов с качественным демонстрационным материалом;
Высокая скорость работы сайта, обширные возможности продвижения;
Встроенный рекламный модуль для беспроблемного запуска рекламных кампаний в Яндекс и Google;
Встроенный SEO-мастер, который анализирует текущую конфигурацию сайта и предлагает новым пользователям то, чего не хватает;
Возможность использования динамического текста для отображения разных версий контента для разных целевых аудиторий и регионов;
Простой в использовании и достаточно эффективный встроенный модуль магазина;
Возможность добавить блог на сайт;
Достойный набор интеграции полезных внешних сайтов с сайтом;
Удобное представление статистической информации;
Возможность создавать подробные версии сайта для разных типов устройств;
Каждый тариф предоставляет неограниченное дисковое пространство;
Автоматическое резервное копирование сайта; Возможность переключаться между ними в любой момент;
Часто проводятся действия по удешевлению тарифных планов, 100% возврат в течении 14 дней с момента оплаты;
Богатый справочный центр, интересный и полезный блог, оперативная техподдержка;
14-дневный пробный период с полным доступом ко всем функциям
Читайте также: Преимущества и особенности создания веб-сайтов в uKit.
Из-за ясной цели, для которой uKit был создан, серьезных недостатков нет. Конечно, по сравнению с uCoz мы не можем построить на нем полноценные мегапорталы или форумы. Сайт-витрина, целевая страница, портфолио, небольшие магазины это сфера существования uKit. Он справляется с этими задачами полета по цвету, мгновенно выполняя большую часть работы за пользователя. uKit идеальный конструктор сайтов, визиток, одностраничников. Учитывая стоимость, сравнение с Wix выигрывает для многих, хотя система все же другая. Я не хочу быть разборчивым.
Примеры страниц, созданных с помощью uKit
Ничто не даст вам лучшего и более объективного представления о платформе, чем тестовые страницы. Давайте рассмотрим несколько реальных примеров сайтов, работающих на уКитПример 1. Кафе «Еда на Ленинградке»
Пример 2. Студия дизайна интерьераПример 3. Сайт волейбольного клубаПример 4. Аренда мансарды для мероприятий
Пример 5. Профессиональная фотосъемка одежды ФотоэкспертПример 6. Декоративная штукатурка.из настоящего дома
Выводы и рекомендации
Без сомнения, это отличный конструктор сайтов! Система имеет все функции, необходимые для создания корпоративного веб-сайта, личного бизнес-сайта, портфолио, небольшого магазина или эффективного веб-сайта. Сервис быстро собрал огромную армию поклонников среди молодых предпринимателей и опытных владельцев бизнеса, стремящихся расширить свой онлайн-бизнесцитата
и стремительно развивающийся проект. Создать эффективный веб-сайт даже для того, кто не понимает HTML, CSS, PHP, JAVA, более чем реально.
Учитывая бизнес-направленность проекта и хорошо организованную функциональность, uKit определенно стоит своих денег. В системе легко получить выгодные скидки до 50%. Кроме того, вы также можете использовать промокод UGUIDE-25, чтобы сэкономить еще 25% и сделать свой сайт доступным по минимальной цене.
Вы также можете использовать промокод UGUIDE-25, чтобы сэкономить до 25 % и ваш сайт будет доступен по минимальной цене.
Сильной стороной uKit является его постоянное обновление , внедрение современных технологий и интеграция с полезными сервисами. На данном этапе активно разрабатывается новый функционал. Представьте себе возможность превратить свои страницы Вконтакте и Facebook в веб-сайты с помощью uKit и платформы искусственного интеллекта uKit Ai, которая в настоящее время находится в разработке! Если вы начнете сейчас, в будущем у вас появятся еще более впечатляющие возможности, что является большим плюсом для клиентов системы.